アニメ塗り & ベジェ曲線

「鉛筆」と「塗りつぶし」でさくさく塗れます。
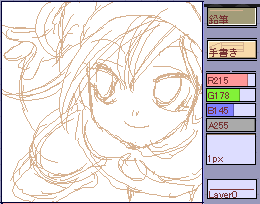
1. 下レイヤーに下書き

Layer0(下レイヤー)を選択し、「鉛筆」で下書きを描きます。あとで消しちゃうのでテキトー。“ペン入れ”するときに邪魔にならないように、薄い色にしておきます。
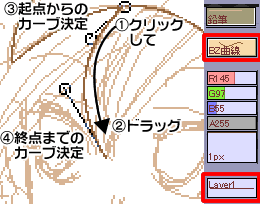
2. 上レイヤーに“ペン入れ”

Layer1(上レイヤー)に移動して、清書していきます。あとで「塗りつぶし」を使うので、線を閉じるところはきっちり閉じましょう。キャンバスの左下の「+」か、キーボードの「+」を押すと、キャンバス表示の拡大率が上がって描きやすくなります。線にぼかしがあると「塗りつぶし」がきれいにできないので、「鉛筆」のAlphaを「A255」(透過・ぼかしナシ)で使います。
このとき、「手書き」モードで描くのもいいのですが、「手書き」をクリックすると切り替えられる「BZ(ベジェ)曲線」モードにすると、なめらかで均一な曲線が描けます。線の起点をクリックして、押したまま終点までドラッグして離し、2回目のクリックで起点からのカーブ、3回目のクリックで終点までのカーブを決定します。「直線」というモードもあって、これは始点と終点をクリックすると直線で結ばれます。3つのモードをうまく使い分けるとぐぅ。
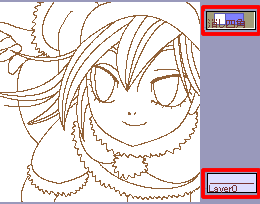
3. 下書きを消して“ペン入れ”完成

“ペン入れ”がひととおりできたら、Layer0の下書きを消します。キャンバス右下の「-」かキーボードの「-」を押して、キャンバス全体を表示します。「消しペン」を何度かクリックして「消し四角」を選択し、Layer0でキャンバス全体をドラッグすると、下書きを一度にきれいに消せます(「全消し」するとLayer1の線も消えるので注意!)。“ペン入れ”した線に、閉じ忘れや無意味な白点がないかチェックします。Layer1に戻って、1px 幅の「鉛筆」や「消しペン」でこまめに修正。
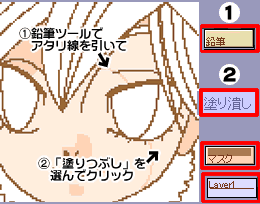
4. 「鉛筆」で区切り、「塗り潰し」で塗る

Layer1に移動して、人物を塗っていきます。キャンバスの左下にある「+」か、キーボードの「+」を押して、描きやすい拡大率にして塗るとラクです。主線を間違って消さないように、マスクをかけておくと便利。主線を「右クリック(Win)」または「Ctrl+クリック」「Alt+クリック」「option+クリック(mac)」したあと、マスクモードボタン(初期モードは「通常」)の上で同様にすると、主線の色をマスクモードボタンに登録。マスクモードボタンを何度かクリックすると「マスク」状態にできます。塗りたい色を選択して、「鉛筆」でアタリ線を描き、キャンバスの上にある「塗り潰し」をクリックしたあと、塗りたい部分をクリック。手早く均一に塗れてああらくちん。
注意点をいくつか。マスクをかけた主線は「鉛筆」では消えませんが「塗りつぶし」は効きます。「塗り潰し」には「Alpha」も有効なので、A255より下げてしまうと下レイヤーが透過します。あと、「白」にしたいところは「白」で塗っておかないと、全透過します。
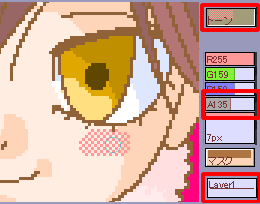
5. ついでに「トーン」アビリティも習得しとく?

「トーン」もけっこかわいいので多用してます。「トーン」をクリックすると「Alpha」が初期値のA23になります。この値は、ごく薄いトーン(アミ点が小さく密度も低い)です。Aの数値を上げると、アミ点は大きく、点の密度は高くなります。ところが中途半端な数値にすると、「モワレ」てしまいます。アミ点が幾何学模様のように並ぶのです。私は点が直角または45度に並ぶのが好きなので、23、85、135、185あたりを使うことが多い。ま、お好みで。
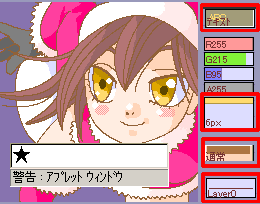
6. 背景を描こう

さて人物が仕上がりました。次は背景を描いていきます。「マスク」をクリックして「通常」(マスク無効)に戻し、Layer0に移動します。とりあえずベースになる夜空の色を「塗り潰し」で一気に塗って、気が向いたので星なんか飛ばしてみようっと。いっこずつ描くのはラクでないので、テキストでやっちゃいましょう。「鉛筆」を何度かクリックすると「テキスト」になります。キャンバスをクリックするとテキスト入力ウインドウが出ますので、入力して変換。実行キーを押すとその場でキャンバスに反映されます。移動したいときは、別の場所をクリックしてから実行。字の大きさは線の太さを選ぶところで調整できます。6pxにするとこのぐらい。
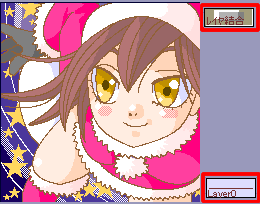
7. ひととおり塗れたら「レイヤー結合」

Layer0にトーンやらBZ曲線やらでいろいろ装飾を施しました。ま、こんなもんじゃろ。あとで人物の手前にもいろいろ描きたいので、ここでいったん人物と背景をLayer0に統合しておきます。「Layer0」を選び「レイヤ結合」(「コピー」を何度かクリック)を選んでおいて、画面全体をドラッグすると、Layer0に背景と人物が一体になった画像ができます。これをしておくと、Layer1で消しペンを使っても、絵には影響がありません。
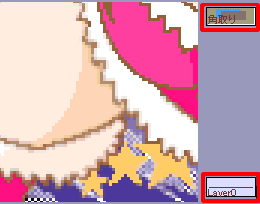
8. 思い出したように「角取り」ツールを使ったり

遠近感をつけるために、「遠くにはピントがあっていない」表現をしてみます。さっきの「レイヤ結合」をさらにクリックすると「角取り」があります。長方形の選択範囲にアンチエイリアスがかるツールです。「角取り」を選んで範囲をドラッグ。何度もかけるとどんどこぼやけていきます。
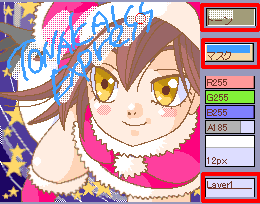
9. 仕上げに手書きで文字を入れた

Layer1に移動して、「鉛筆」で文字を書いてみました。書いたあとで文字の後ろにトーンなんか入れたくなっちゃったんだけど、どうやって描いたかもうわかりますね? わかったヒトはお絵描き掲示板へれっつごー。主線をきちんと描くのタイヘンだけど、塗るのはさくさく早くて楽しいぞ!
このページの記事はここまでです。U このページの最初へ